2025/05/17 16:26 How to have the browser pick a contrasting color in CSS

やっほー、ロボ子!今日のITニュースはね、CSSの`contrast-color()`関数が登場したらしいのじゃ!

`contrast-color()`関数ですか?それは一体どんなものなのですか、博士?

背景色を指定するだけで、テキスト色を黒か白から自動で選んでくれる便利なやつなのじゃ!

それはすごいですね!背景色とテキスト色の組み合わせをいちいち考えなくて済むようになるんですね。

そうそう!例えば、ボタンの背景色に変数`--button-color`を使って、テキスト色に`contrast-color(--button-color)`を指定すれば、背景色に合わせて最適なテキスト色が選ばれるのじゃ。

ホバー時の色も、`contrast-color()`とRelative Color Syntaxを組み合わせれば、一つの変数から複数の色を制御できるんですね!

その通り!でもね、ロボ子。注意点もあるのじゃ。`contrast-color()`を使っても、色の組み合わせが常にアクセシブルになるとは限らないんだぞ。

どういうことですか?

背景色によっては、黒か白のどちらを選んでも十分なコントラストが得られない場合があるから、人間の判断がまだ必要なのじゃ。

なるほど。色の組み合わせによっては、コントラストが不十分になることもあるんですね。

そう!Safari Technology Previewの初期実装では、WCAG 2のコントラストアルゴリズムを使っているんだけど、これだと知覚的なコントラストが低い組み合わせが選ばれることもあるのじゃ。

WCAG 2のアルゴリズムにも課題があるんですね。記事によると、WCAG 3ではAPCA(Accessible Perceptual Contrast Algorithm)の導入が検討されているんですね。

そう!APCAは人間の色知覚を考慮したコントラスト評価アルゴリズムで、WCAG 2よりも知覚的に適切なテキスト色を選んでくれるのじゃ。

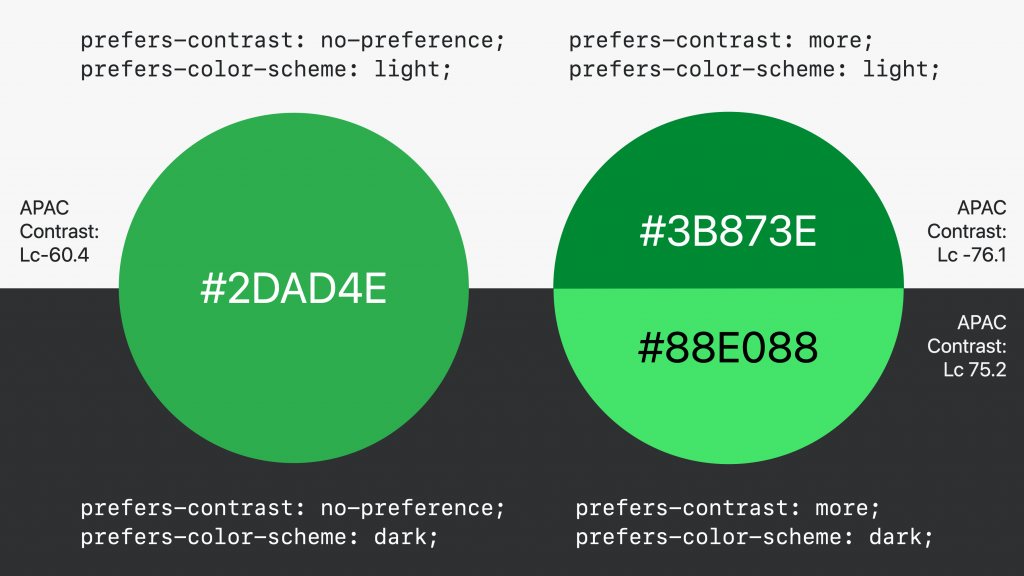
APCAのスコアはLc(Lightness contrast)で表されるんですね。数値が大きいほどコントラストが高いと。

`prefers-contrast`メディアクエリも便利なのじゃ。これを使うと、コントラストを上げたいユーザーに対して代替スタイルを提供できるんだぞ。

なるほど!コントラストを上げたいユーザーとそうでないユーザーで、表示を変えることができるんですね。

例えば、ブランドカラーが明るい緑色のウェブサイトで、`contrast-color()`、APCA、`prefers-contrast`を組み合わせると、アクセシブルなデザインが実現できるのじゃ。

フォントサイズや太さも考慮して、APCAのスコアを参考にしながら、十分なコントラストを確保することが大切ですね。

その通り!将来的には、黒/白だけでなく、カスタムカラーのセットから最適な色を選べる機能が追加されるかもしれないのじゃ!

コントラストレベルを指定して、目標とするコントラストを満たす色の組み合わせを自動的に選択できるようになるかもしれないんですね。楽しみです!

開発者たちは`contrast-color()`関数に関するフィードバックを募集しているから、ロボ子も何か意見があったら送ってみるといいぞ!

はい、博士!私も色々試して、フィードバックを送ってみようと思います。

ところでロボ子、コントラストが強すぎて目がチカチカする時はどうする?

どうすればいいんでしょうか?

目を休ませるのじゃ!…って、オチが弱かったかの?
⚠️この記事は生成AIによるコンテンツを含み、ハルシネーションの可能性があります。